×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
追記 できたよ
\SP.CG("/cover",400)//画像名、表示時間//wakuを表示する
などと、謎のスラッシュを使っていたせいだった。
とってしまえこんなん!できた!ヤッター!
もはやパック段階にあるのですが、CGが表示されない\(^o^)/
↓これとおんなじ状況になっています
http://yu-ris.net/forum/c-board.cgi?cmd=one;no=930;id=question
相対参照ってなに?? そこからもうわかりません
フォルダ構成って勝手にいじっていいのか?
cgはcgとしかしようがなくない??
たとえばcg/cg2 みたいなことをした場合、フォルダ定義ではどうすればいいわけですか?
snowは表示されてるってことはスクリプトがなんかいかんのかね。
いかんにきまってるやろ!なんもわかっっとらんで手探りでやってるんやで!ギリギリやで!
また冷静になったらやり直してみます
\SP.CG("/cover",400)//画像名、表示時間//wakuを表示する
などと、謎のスラッシュを使っていたせいだった。
とってしまえこんなん!できた!ヤッター!
もはやパック段階にあるのですが、CGが表示されない\(^o^)/
↓これとおんなじ状況になっています
http://yu-ris.net/forum/c-board.cgi?cmd=one;no=930;id=question
相対参照ってなに?? そこからもうわかりません
フォルダ構成って勝手にいじっていいのか?
cgはcgとしかしようがなくない??
たとえばcg/cg2 みたいなことをした場合、フォルダ定義ではどうすればいいわけですか?
snowは表示されてるってことはスクリプトがなんかいかんのかね。
いかんにきまってるやろ!なんもわかっっとらんで手探りでやってるんやで!ギリギリやで!
また冷静になったらやり直してみます
PR
SP.ST方式で立ち絵出したはいいけど顔部分だけ切り出した差分がうまく乗らない\(^o^)/
いや、ちゃんと意図した場所には乗るんだけどなんか本体が本体ごと
おかしな座標にすっとんでってしまうのよね。
ネットで出てくるのは顔以外も全部描いたものに差し替え方式だし、
切り出し方式でSP.STってどうやるんだろ……できないのかな……
とか思ってたけどそんなことなくてちゃんとできました。
_______________________
ベース画像→usa
差分画像→u001とかu002…
で、
【立ち絵定義】振り分け→ \SP.ST.FOLDER.DEF("u",,"usa/") //主人公
【立ち絵定義】合成→ \SPC.ST.DEF("u" ,, "usa", 257, 105, 0 ) //数字は左上からの距離
ここまでやったけど中心が無視されて差分を載せると本体の座標が動いてしまう。
うーん、と思ってたら、
【画像中心点定義】立ち絵→ \CGCXY.DEF("u", 300, 300)
これでできた。300,300になったのは偶然?ですが…
いままでは「u」のところを「usa」にしてて、それだと「usa」から始まるファイル名にしか
制御が聞いていなかった?みたい。そんでもって「u」に変えたらuから始まるファイルの
中心点を制御してくれるようになった模様。
シナリオテキストはこんな↓
\SP.ST("usa", 200)//立ち絵表示\SP.GO(ASA)主人公「セリフ」\SP.ST(u001, 0)//差分変わります\SP.GO(ASA)
そんなことせんでも立ち絵簡易マクロ定義で日本語で設定できるんですけどね
なんか今度は簡易マクロ使わんぞって方式で押し進めちゃったせいですね
まあ勉強になりましたとも
ほぼ引用になってしまうのでスクリプトとかは載せらんないのですが、「yu-ris 講座」
でググると2番目くらいに出てくる(本日現在の情報)講座サイト様にあった
なんだろう、いわばCSSみたいなやつ?なサブルーチンがとっても便利です。
別ファイルに「これやってこれやってこう動く!」というさせたい命令「a→b→c」を
まとめて「A」という定義をしておいて、実際のエディターでAって命令を飛ばせばその
「命令a→b→c」の部分が一発で動いてくれるやつです(語彙力は死んだ)
これじゃわけわからんと思いますが、リンクとか名前を出していいかとか
わからないので技術のご紹介だけにとどめます・・・
ありがたやでございます。
画像切り替えの透明度情報+トランジションや出現座標(相対、絶対)なんかにつかってます。
一行で済むのがいいし、もうちょっと全体的に背景切り替わり遅くするかなーみたいな時に
修正がいっぺんにできてらくだよ。
すごいや、サブルーチン。
今年の冬はごっサブですよ、間違いない(これが言いたかっただけ説)
■SP.STを使わずSP.CGで表示した立ち絵に親子レイヤで差分を表示させたい
ずれるんだなあ みつを
顔差分が左上に浮いています。
差分は、左上揃え、縦はバッサリカットで書き出ししてます。
なんでずれるかというと、画像を中心点で制御しているせいだと思います
(LiveMakerなんかは左上揃え制御でした)
「画像中心点定義txt」っていうたぶんこれだなってファイルがあるのですが、
どうもいじってもうまくいきませんでした。
子レイヤをベース画像と大きさと同じ大きさで書き出せば多分いけます。
しかしほぼ透明とはいえ、容量を気にするご時世でもないけれど、なんかやだなあ。
というかなんでSPSTを使わずSPCGで出したいかというと「Z軸上を自由に動かしたいから」
なんだけど、カメラを操作してアップにしたほうが早いと気がついた。
いやそんな毎回アホみたいなオチつけんでも・・・
ってことで差分あるキャラは素直にSP.STでいきますかね……
↓の追記なんですけど、キャラのこと忘れてました
Z軸200=通常サイズ(100%) なのね。
これを基準に考えるべきでした。
キャラを200より手前にしてしまうと、ぼやけたりなんだりしてしまうのです。
縮小方面はいいかもしれないけど、拡大はちょっとな。
ってことでキャラ=200にして作り直してみた。
→それぞれZ軸がキャラを200、枠を201、背景を202にしました。
後ろの方(Z軸がデカイ方)に置くと縮小されてしまうので、枠を
ちょっと大きいサイズに作り直してなんとかしました・・・・無計画よくないよ!!
↓こんな(なんぞこのババアゲーム)

背景(無地)>背景(画像)>枠>キャラ(=200)>右上の文字>>>>(固定)メッセージボックス
奥から順にこんなかんじ。
レイヤーというより距離(Z軸)で管理するツールなので、
後ろに置く=遠くに置くということになるんですね。

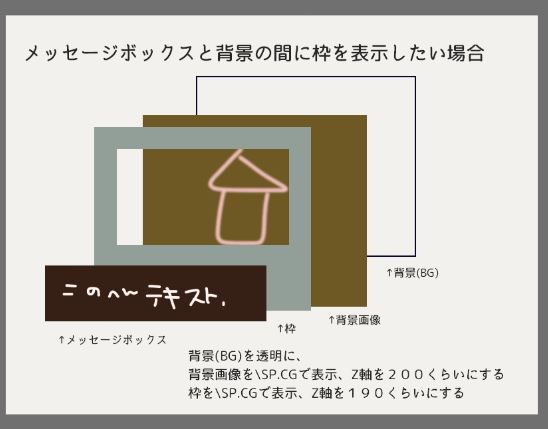
↑こういうことがやりたかったのでした。
背景(BG)は切り替えると画面上が強制リセットになってしまうのですが、
それを避けたい人はBGを透明のままにしといて、その上にレイヤ重ねした
SPCGを使って背景を表示させられるよという話。
応用して間に枠とかも置けるよって話。いまいちZ軸の感覚がわからないのですが・・・
これであと背景画像用CGだけを入れ替えていけばおkなはず。
(▼)を省くと何故か上手く出なくなるんですがなんでだかわかりません。たすけて。
・・・と、思ったんですけどちょっとまってくれ。
SPCGには親子レイヤ機能があるんでした。
もしかするとそっち使ったほうが早かったかも知れぬ。知れぬ…………
まあいいか。
ちなみに、Z軸は数が若い(小さい)ほどカメラに近くなるよ!!!
Z軸200=通常サイズ(100%) なのね。
これを基準に考えるべきでした。
キャラを200より手前にしてしまうと、ぼやけたりなんだりしてしまうのです。
縮小方面はいいかもしれないけど、拡大はちょっとな。
ってことでキャラ=200にして作り直してみた。
→それぞれZ軸がキャラを200、枠を201、背景を202にしました。
後ろの方(Z軸がデカイ方)に置くと縮小されてしまうので、枠を
ちょっと大きいサイズに作り直してなんとかしました・・・・無計画よくないよ!!
↓こんな(なんぞこのババアゲーム)
背景(無地)>背景(画像)>枠>キャラ(=200)>右上の文字>>>>(固定)メッセージボックス
奥から順にこんなかんじ。
レイヤーというより距離(Z軸)で管理するツールなので、
後ろに置く=遠くに置くということになるんですね。
↑こういうことがやりたかったのでした。
背景(BG)は切り替えると画面上が強制リセットになってしまうのですが、
それを避けたい人はBGを透明のままにしといて、その上にレイヤ重ねした
SPCGを使って背景を表示させられるよという話。
応用して間に枠とかも置けるよって話。いまいちZ軸の感覚がわからないのですが・・・
\BG(no,,400, 3)//背景(BG用に透明画像を用意したもの)を表示する
//背景枠表示↓フォルダはBGと違うとこに入れたほうがいいかも\SP.CG("/bg2/cover",400)//画像名、表示時間//wakuを表示する\SP.TR("ysr011")//トランジション画像名(▼)\SP.2TP(0,256,400)//トランジション設定(▼)\SP.SA(256, 256, 400)//不透明度(▼)\SP.ZXYZ(0, 0, 192, 2, 2)//Z軸192\SP.GO(waku)//表示開始
//背景画像用CGを表示\SP.CG("/bg2/01mi_1",400)//画像名、表示時間\SP.TR("ysr011")//トランジション(▼)\SP.2TP(0,256,400)//トランジション設定(▼)\SP.SA(256, 256, 400)//不透明度(▼)\SP.ZXYZ(0, 0, 200, 2, 2)//Z軸200\SP.GO(hai)//表示開始
これであと背景画像用CGだけを入れ替えていけばおkなはず。
(▼)を省くと何故か上手く出なくなるんですがなんでだかわかりません。たすけて。
・・・と、思ったんですけどちょっとまってくれ。
SPCGには親子レイヤ機能があるんでした。
もしかするとそっち使ったほうが早かったかも知れぬ。知れぬ…………
まあいいか。
ちなみに、Z軸は数が若い(小さい)ほどカメラに近くなるよ!!!
ブログ内検索
最新記事
(06/04)
(06/17)
(06/11)
(06/08)
(12/12)
このブログについて
ゲーム作りたい人のメモ。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
