×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
↓の追記なんですけど、キャラのこと忘れてました
Z軸200=通常サイズ(100%) なのね。
これを基準に考えるべきでした。
キャラを200より手前にしてしまうと、ぼやけたりなんだりしてしまうのです。
縮小方面はいいかもしれないけど、拡大はちょっとな。
ってことでキャラ=200にして作り直してみた。
→それぞれZ軸がキャラを200、枠を201、背景を202にしました。
後ろの方(Z軸がデカイ方)に置くと縮小されてしまうので、枠を
ちょっと大きいサイズに作り直してなんとかしました・・・・無計画よくないよ!!
↓こんな(なんぞこのババアゲーム)

背景(無地)>背景(画像)>枠>キャラ(=200)>右上の文字>>>>(固定)メッセージボックス
奥から順にこんなかんじ。
レイヤーというより距離(Z軸)で管理するツールなので、
後ろに置く=遠くに置くということになるんですね。

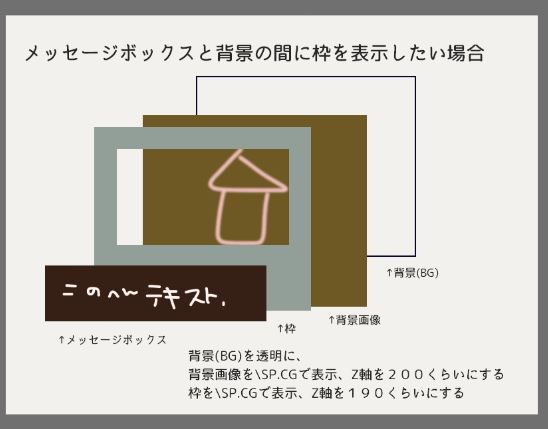
↑こういうことがやりたかったのでした。
背景(BG)は切り替えると画面上が強制リセットになってしまうのですが、
それを避けたい人はBGを透明のままにしといて、その上にレイヤ重ねした
SPCGを使って背景を表示させられるよという話。
応用して間に枠とかも置けるよって話。いまいちZ軸の感覚がわからないのですが・・・
これであと背景画像用CGだけを入れ替えていけばおkなはず。
(▼)を省くと何故か上手く出なくなるんですがなんでだかわかりません。たすけて。
・・・と、思ったんですけどちょっとまってくれ。
SPCGには親子レイヤ機能があるんでした。
もしかするとそっち使ったほうが早かったかも知れぬ。知れぬ…………
まあいいか。
ちなみに、Z軸は数が若い(小さい)ほどカメラに近くなるよ!!!
Z軸200=通常サイズ(100%) なのね。
これを基準に考えるべきでした。
キャラを200より手前にしてしまうと、ぼやけたりなんだりしてしまうのです。
縮小方面はいいかもしれないけど、拡大はちょっとな。
ってことでキャラ=200にして作り直してみた。
→それぞれZ軸がキャラを200、枠を201、背景を202にしました。
後ろの方(Z軸がデカイ方)に置くと縮小されてしまうので、枠を
ちょっと大きいサイズに作り直してなんとかしました・・・・無計画よくないよ!!
↓こんな(なんぞこのババアゲーム)
背景(無地)>背景(画像)>枠>キャラ(=200)>右上の文字>>>>(固定)メッセージボックス
奥から順にこんなかんじ。
レイヤーというより距離(Z軸)で管理するツールなので、
後ろに置く=遠くに置くということになるんですね。
↑こういうことがやりたかったのでした。
背景(BG)は切り替えると画面上が強制リセットになってしまうのですが、
それを避けたい人はBGを透明のままにしといて、その上にレイヤ重ねした
SPCGを使って背景を表示させられるよという話。
応用して間に枠とかも置けるよって話。いまいちZ軸の感覚がわからないのですが・・・
\BG(no,,400, 3)//背景(BG用に透明画像を用意したもの)を表示する
//背景枠表示↓フォルダはBGと違うとこに入れたほうがいいかも\SP.CG("/bg2/cover",400)//画像名、表示時間//wakuを表示する\SP.TR("ysr011")//トランジション画像名(▼)\SP.2TP(0,256,400)//トランジション設定(▼)\SP.SA(256, 256, 400)//不透明度(▼)\SP.ZXYZ(0, 0, 192, 2, 2)//Z軸192\SP.GO(waku)//表示開始
//背景画像用CGを表示\SP.CG("/bg2/01mi_1",400)//画像名、表示時間\SP.TR("ysr011")//トランジション(▼)\SP.2TP(0,256,400)//トランジション設定(▼)\SP.SA(256, 256, 400)//不透明度(▼)\SP.ZXYZ(0, 0, 200, 2, 2)//Z軸200\SP.GO(hai)//表示開始
これであと背景画像用CGだけを入れ替えていけばおkなはず。
(▼)を省くと何故か上手く出なくなるんですがなんでだかわかりません。たすけて。
・・・と、思ったんですけどちょっとまってくれ。
SPCGには親子レイヤ機能があるんでした。
もしかするとそっち使ったほうが早かったかも知れぬ。知れぬ…………
まあいいか。
ちなみに、Z軸は数が若い(小さい)ほどカメラに近くなるよ!!!
PR
Comment
ブログ内検索
最新記事
(06/04)
(06/17)
(06/11)
(06/08)
(12/12)
このブログについて
ゲーム作りたい人のメモ。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
