×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
立ち絵関係のメモです。
結局ベース+顔セット方式にしたんですが、
この指定は別ファイル(〇〇.rpy)から呼び出すことができます。
どういうことかというと、普通にゲーム内容をscript.rpyに書いて
立ち絵の指定はそれ用の別ファイル(例えばface.rpy)を作ってそこに書く
ということができるのです。
ところで、ちょっともう少し台に乗せたい(背を高くしたい)な……なんて思ったときは
こういう感じで数式を書いても問題ないようです。顔の位置もずれるよもちろん。
これでZ座標(拡大率)もかけたらいいんだけどまさかね(試してません)
image aa1 = im.Composite((380, 1228), #ベースになる画像の縦横サイズです(0, 0), "/aa/aa000.png", #身体パーツ(85, 20), "/aa/af000.png") #顔セットパーツ
# show aa1 at top, smooth//このセットがでますの式
結局ベース+顔セット方式にしたんですが、
この指定は別ファイル(〇〇.rpy)から呼び出すことができます。
どういうことかというと、普通にゲーム内容をscript.rpyに書いて
立ち絵の指定はそれ用の別ファイル(例えばface.rpy)を作ってそこに書く
ということができるのです。
ところで、ちょっともう少し台に乗せたい(背を高くしたい)な……なんて思ったときは
#立ち絵支配人image bb1 = im.Composite((420, 1433), #ベースになる画像の縦横サイズです(0, -30), "/bb/bb.png", #身体パーツ→Y座標をマイナスしてみた(85, 89-30), "/bb/bf000.png") #顔セットパーツ →Y座標をマイナスしてみた# show bb1 at top, smooth//このセットがでますの式
こういう感じで数式を書いても問題ないようです。顔の位置もずれるよもちろん。
これでZ座標(拡大率)もかけたらいいんだけどまさかね(試してません)
PR
取りかかる前に、「game」フォルダ内に「bgm」というフォルダを作成しました。
(ファイルのバラケ防止用なので、お好みです)
(ちなみにbgmとは名ばかりでseも突っ込む気でいますが名前が「oto」とかだとダサいじゃん)
◆ゲーム中の音
○bgmフォルダのenki.oggを流す(勝手にループします)
※半角スペ+noloopつけるとループしないらしい(試してない)
play music "bgm/enki.ogg"
○音楽を止める(フェードアウトは秒が単位らしい)※フェードインもfadeinで指定できる
stop music fadeout 3.0
○SE(ループしません)
◆タイトル画面に曲をつける
options.rpyの##サウンドと音楽 のところ。↓
(ファイルのバラケ防止用なので、お好みです)
(ちなみにbgmとは名ばかりでseも突っ込む気でいますが名前が「oto」とかだとダサいじゃん)
◆ゲーム中の音
○bgmフォルダのenki.oggを流す(勝手にループします)
※半角スペ+noloopつけるとループしないらしい(試してない)
play music "bgm/enki.ogg"
○音楽を止める(フェードアウトは秒が単位らしい)※フェードインもfadeinで指定できる
stop music fadeout 3.0
○SE(ループしません)
play sound "se3.ogg"
◆タイトル画面に曲をつける
options.rpyの##サウンドと音楽 のところ。↓
## 次の行をアンコメントしてオーディオファイルを指定すると、メインメニューで再生
## されます。このファイルは、停止するか他の音楽が再生されない限りゲーム中で流れ
## 続けます。
define config.main_menu_music = "bgm/gngn00.ogg"
これですね。
ファイル名は気にしないでくだちい。bgmフォルダのgngn00.oggです。
ちなみにタイトル画面の画像は
gui.rpyの## メインメニューとゲームメニュー から差し替えられます。
これですね。
ファイル名は気にしないでくだちい。bgmフォルダのgngn00.oggです。
ちなみにタイトル画面の画像は
gui.rpyの## メインメニューとゲームメニュー から差し替えられます。
メッセージボックスについている文字ボタン(saveとかloadとか)が
ちっさくて押しづらい のでどうにかしたいなと思ってたものの、
gui.rpyでそれっぽいのをいじったら右クリックメニューの方のボタンがでかくなってしまい
そっちじゃねえ!!!となっていました。
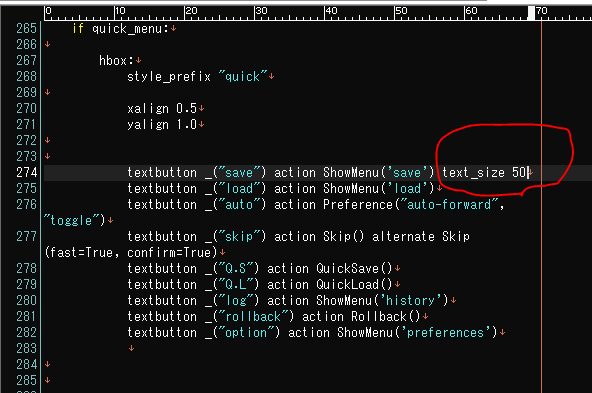
screens.rpyの方でした。
## Quick Menu(クイックメニュー)スクリーン です。

50はでかすぎますけどね。
なんてこたーない、実は「renpy text button size」でググったら
外国人が語らってるスレッドみたいなのがでてきて、そこを参考にさせていただきました。
英語わからんけどなんとかなったな、ワッハハ……
やったー!ありがとう外国の人!!!
ちっさくて押しづらい のでどうにかしたいなと思ってたものの、
gui.rpyでそれっぽいのをいじったら右クリックメニューの方のボタンがでかくなってしまい
そっちじゃねえ!!!となっていました。
screens.rpyの方でした。
## Quick Menu(クイックメニュー)スクリーン です。
50はでかすぎますけどね。
なんてこたーない、実は「renpy text button size」でググったら
外国人が語らってるスレッドみたいなのがでてきて、そこを参考にさせていただきました。
英語わからんけどなんとかなったな、ワッハハ……
やったー!ありがとう外国の人!!!
※立ち絵については・26 ☆立ち絵差分表示(決定版)
を見たほうがいいやもです。
(この記事は過去にいろいろ試してたやつの名残なので)
成功したやつだけ書いてくね。
画像サイズは実寸前提です。
青がラベル外で、赤がラベル中の記述です。
■① im.Compositeを使う+顔セット+座標指定なし
場所:身体→/images/test/body/b1.png
顔→/images/face/ff.png
を見たほうがいいやもです。
(この記事は過去にいろいろ試してたやつの名残なので)
成功したやつだけ書いてくね。
画像サイズは実寸前提です。
青がラベル外で、赤がラベル中の記述です。
■① im.Compositeを使う+顔セット+座標指定なし
場所:身体→/images/test/body/b1.png
顔→/images/face/ff.png
image test1 = im.Composite(
(316, 600), #最終的なサイズ(身体パーツというかベースになる画像の縦横サイズです)
(0, 0), "/test/body/b1.png", #身体パーツ
(0, 0), "/test/face/ff.png") #顔パーツ
show test1
どーん!できたー!!

これは身体パーツと顔パーツを同じ大きさの画像で書き出した場合。
つまりこれとこれです↓


↑2つの画像の高さが一緒なのがわかる。
■② im.Compositeを使う+顔セット+座標指定あり
場所:身体→/images/test/body/b1.png
顔→/images/face/te_ff.png
show test1
これは身体パーツはおんなじで、顔パーツは小さく切り抜いて左上からの座標で指定した場合。
座標は114.54

これの「顔セット」ってやつ(おえかきソフトで書き出すときにメモしておくと便利)
つまりこれとこれです↓


サムネ表示なんでわかりづらいけど、顔の方は顔の差分の範囲だけで切り出しています。
■③、 im.Compositeを使う+(顔パーツ複数構成+特殊パーツも)+座標指定あり
→②を応用してパーツを細かくしてみた版です。多分これを採用することになるでしょう。
show test1
どーん!できたー!!
これは身体パーツと顔パーツを同じ大きさの画像で書き出した場合。
つまりこれとこれです↓
↑2つの画像の高さが一緒なのがわかる。
■② im.Compositeを使う+顔セット+座標指定あり
場所:身体→/images/test/body/b1.png
顔→/images/face/te_ff.png
image test1 = im.Composite(
(316, 600), #最終的なサイズ(身体パーツというかベースになる画像の縦横サイズです)
(0, 0), "/test/body/b1.png", #身体パーツ
(114, 54), "/test/face/te_ff.png") #顔セットパーツ show test1
これは身体パーツはおんなじで、顔パーツは小さく切り抜いて左上からの座標で指定した場合。
座標は114.54
これの「顔セット」ってやつ(おえかきソフトで書き出すときにメモしておくと便利)
つまりこれとこれです↓
サムネ表示なんでわかりづらいけど、顔の方は顔の差分の範囲だけで切り出しています。
■③、 im.Compositeを使う+(顔パーツ複数構成+特殊パーツも)+座標指定あり
→②を応用してパーツを細かくしてみた版です。多分これを採用することになるでしょう。
場所:身体→/images/test/body/b1.png
目→/images/face/te_m1.png
口→/images/face/te_k1.png
特殊→/images/face/te_oko.png (怒りマークをつけてみます)
show test1

はいできました。もう笑いが止まらないね
座標は②のとこにある画像の「顔パーツ」というところ参照で。




これに↑パーツ(これとこれとこれ)が乗ってます!!!
よかった~なんとかなりそう……
(先に④を試して全然全然ダメダメダメだったのでこころがおれてましたアハハ)
■④顔差分自動指定スクリプトを使う
表情差分についてはね、素晴らしそうな配布スクリプトがあるんですよ(検索してね)
しかし。しかし…………
いや……トライはしたんですけどね、導入の仕方がわかりませんでした^^^^^
うまく動かすことができず断念!
もうちょっとレベルが上ったらリトライ……しようね……
目→/images/face/te_m1.png
口→/images/face/te_k1.png
特殊→/images/face/te_oko.png (怒りマークをつけてみます)
image test1 = im.Composite(
(316, 600), #最終的なサイズ
(0, 0), "/test/body/b1.png", #身体パーツ
(111, 63), "/test/me/te_m1.png", #目パーツ
(122, 106), "/test/kuchi/te_k1.png", #口パーツ
(153, 27), "/test/parts/te_oko.png") #表情パーツ
show test1
はいできました。もう笑いが止まらないね
座標は②のとこにある画像の「顔パーツ」というところ参照で。
これに↑パーツ(これとこれとこれ)が乗ってます!!!
よかった~なんとかなりそう……
(先に④を試して全然全然ダメダメダメだったのでこころがおれてましたアハハ)
■④顔差分自動指定スクリプトを使う
表情差分についてはね、素晴らしそうな配布スクリプトがあるんですよ(検索してね)
しかし。しかし…………
いや……トライはしたんですけどね、導入の仕方がわかりませんでした^^^^^
うまく動かすことができず断念!
もうちょっとレベルが上ったらリトライ……しようね……
けつまづいたので普通に画像を表示する方法から行きます。
ディレクトリの指定の仕方が???だったのでまとめます。
画像を表示する場合、
ラベル外で定義をつくり→ラベル内でその定義した内容を書いて使う
この流れになります。
image test = "/test/body/b1.png"
ラベル内で↓
show test
「test」って定義を作って、ラベル内で「」を表示させてます。
表示させた画像の格納場所としてはgame/images/test/body/b1.png
でした。遠い。
このimage=""の場所指定に迷ったのでいろいろためしました。
どっか違うところで設定ちゃってしてるのかもしれないけど、私の場合こうでした。
image test = "game/images/test/body/b1.png" →だめだった
image test = "/images/test/body/b1.png" →いけた
image test = "/test/body/b1.png" →いけた
image test = "/body/b1.png" →(もちろん)だめだった
↓ところでこれは1066*600にちょうどいいテスト用仮画像です
フリー素材ですどうぞ(いらねえ)

ディレクトリの指定の仕方が???だったのでまとめます。
画像を表示する場合、
ラベル外で定義をつくり→ラベル内でその定義した内容を書いて使う
この流れになります。
image test = "/test/body/b1.png"
ラベル内で↓
show test
「test」って定義を作って、ラベル内で「」を表示させてます。
表示させた画像の格納場所としてはgame/images/test/body/b1.png
でした。遠い。
このimage=""の場所指定に迷ったのでいろいろためしました。
どっか違うところで設定ちゃってしてるのかもしれないけど、私の場合こうでした。
image test = "game/images/test/body/b1.png" →だめだった
image test = "/images/test/body/b1.png" →いけた
image test = "/test/body/b1.png" →いけた
image test = "/body/b1.png" →(もちろん)だめだった
↓ところでこれは1066*600にちょうどいいテスト用仮画像です
フリー素材ですどうぞ(いらねえ)
ブログ内検索
最新記事
(06/04)
(06/17)
(06/11)
(06/08)
(12/12)
このブログについて
ゲーム作りたい人のメモ。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
