×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
■タイトル画面カスタムまとめ
●音楽を鳴らす
「options.rpy」のサウンドと音楽のところのコメントアウトを解除
音楽ファイルを用意して" "内を差し替える。
(この場合だと、audioフォルダ内の00tmnn.ogg)
音楽ファイルを用意して" "内を差し替える。
(この場合だと、audioフォルダ内の00tmnn.ogg)
define config.main_menu_music = "audio/00tmnn.ogg"
なお、新しいverでは新たにプロジェクトを作ると
「audio」フォルダができるようになっています。
音楽ファイルをaudioフォルダ内に入れた時は場所を指定しましょう。
(古いのをコピペして不発になった私より)
「audio」フォルダができるようになっています。
音楽ファイルをaudioフォルダ内に入れた時は場所を指定しましょう。
(古いのをコピペして不発になった私より)
●タイトル名とかバージョンが文字で出てるのを消したりカスタムしたり
「screen.rpy」の Main Menu(メインメニュー)スクリーン のこのあたり↓
## use ステートメントは、他のスクリーンを現在のスクリーンの内に表示するのに
## 使います。メインメニューの実際のコンテンツは navigation(ナビゲーション)
## スクリーンです。
use navigation
if gui.show_name:
vbox:
text "":#""の中を消せば出なくなります。
style "main_menu_title"
text " ver[config.version]":
style "main_menu_version"
文字が邪魔な場合、text ""の""の中を消せば出なくなります。
[config.version]のところにverの数字(1.0とか)が入ります。
verの数字はoptions.rpyで記入するところがあります。
●起動直後にロゴとか出す
label before_main_menu:
って名前のラベルを作ってそこに中身をかけばいい。
画像をshowして~
with Pause(2.0)
を挟んでhideすることでスッ・・・と消えるヨ
メインメニューの曲が鳴ってしまう? 頭に↓とか・・・
stop music fadeout 1.0
クリアしたらロゴ出ない仕様も、ifの中に突っ込むとかで実現できる。
(省略)
●背景絵を変える
画像をshowして~
with Pause(2.0)
を挟んでhideすることでスッ・・・と消えるヨ
メインメニューの曲が鳴ってしまう? 頭に↓とか・・・
stop music fadeout 1.0
クリアしたらロゴ出ない仕様も、ifの中に突っ込むとかで実現できる。
(省略)
●背景絵を変える
・①普通に(差し替え)
「gui.rpy」の
## メインメニューとゲームメニュー #############################################################
define gui.main_menu_background = "gui/main_menu.png"#★背景画像
define gui.game_menu_background = "gui/game_menu.png"#こっちではない
ここにあるんだけど、main_manu.pngをお好きなタイトル画面の画像で
うわがきしちゃった方が早いと思う(お好み)
うわがきしちゃった方が早いと思う(お好み)
・★②エンド見た後別の絵になるようにする
参考(無限にありがとうございます)→「フラグが立つとタイトル画面の背景が変わる」
差し替え後の画像は適当に用意してください。
まずエンド判定のフラグを踏ませます。
script.rpyの任意のところに・・・
$ persistent.finishedall = True
〇シンプル版:一本道のゲームとかでクリアフラグ1個ふんでればいいよというやつ。
「screen.rpy」の## Main Menu(メインメニュー)スクリーン
([config.version]とかの下あたりから)
【追記】screen main_menu():
こちらもまずエンド判定のフラグを踏ませます。(前述)
追加で、シナリオ中(script.rpy)任意の場所で
$ persistent.x = renpy.random.randint(1,6)
を踏ませます。Xに1~6のランダム数字が入ります。
次に、
これでクリア後に6種類がランダムででます。(guiフォルダのmain_manu1~6)
差し替え後の画像は適当に用意してください。
まずエンド判定のフラグを踏ませます。
script.rpyの任意のところに・・・
$ persistent.finishedall = True
〇シンプル版:一本道のゲームとかでクリアフラグ1個ふんでればいいよというやつ。
「screen.rpy」の## Main Menu(メインメニュー)スクリーン
([config.version]とかの下あたりから)
【追記】screen main_menu():
## 次のコードは、同じタグを持つ他のメニュースクリーンが表示された時にスクリ
## ーンを置換します。
tag menu
の真下あたりでないと画像がタイトルボタンより上にきてボタンを隠してしまいます!!
の真下あたりでないと画像がタイトルボタンより上にきてボタンを隠してしまいます!!
style_prefix "main_menu"
if persistent.finishedall == True:
add "gui/main_menu3.png"
#クリアしていると(finishedallを踏んでいると)menu3がでる
#クリアしていると(finishedallを踏んでいると)menu3がでる
else:
add gui.main_menu_background
#でなければmain_menu_backgroundがでる
〇エンド見た後、ランダムな絵が出る版:#でなければmain_menu_backgroundがでる
こちらもまずエンド判定のフラグを踏ませます。(前述)
追加で、シナリオ中(script.rpy)任意の場所で
$ persistent.x = renpy.random.randint(1,6)
を踏ませます。Xに1~6のランダム数字が入ります。
次に、
「screen.rpy」の## Main Menu(メインメニュー)スクリーン
([config.version]とかの下あたりから)
([config.version]とかの下あたりから)
style_prefix "main_menu"
if persistent.finishedall == True:
# add "gui/main_menu3.png"
#何かしらクリアしているとここ(ランダムいらないならこの下の塊を消す)
if persistent.x == 1:
add "gui/main_menu1.png"
elif persistent.x == 2:
add "gui/main_menu2.png"
elif persistent.x == 3:
add "gui/main_menu3.png"
elif persistent.x == 4:
add "gui/main_menu4.png"
elif persistent.x == 5:
add "gui/main_menu5.png"
else:
add "gui/main_menu6.png"
else:
add gui.main_menu_background
これでクリア後に6種類がランダムででます。(guiフォルダのmain_manu1~6)
PR
差分を定義してshow/hideで出し入れするので
立ち絵もCGも一緒だよねっていう……
CGに差分があるときも一枚一枚用意しなくてもいいよ~っていうやつです。
別記事にする意味があるのかわからんが自分用に!
→立ち絵はこの記事 →そもそもの参考元
0⃣準備するもの(imageフォルダ内に直で置く場合です)
・ベース画像(画面サイズの大きさの一枚絵)→「cgbase.png」がファイル名
・差分1(画面サイズの大きさ、共通のところは透明)→「1_S_S1.png」
・差分2(画面サイズの大きさ、共通のところは透明)→「1_S_S2.png」
・差分3(画面サイズの大きさ、共通のところは透明)→「1_S_S3.png」
・透明画像(画面サイズの大きさ、透明)→「1_S_S4.png」
1⃣顔の指定
自分のやり方だと、差分用にface.rpyというファイルを作ってそこに書いています。
立ち絵もCGも一緒だよねっていう……
CGに差分があるときも一枚一枚用意しなくてもいいよ~っていうやつです。
別記事にする意味があるのかわからんが自分用に!
→立ち絵はこの記事 →そもそもの参考元
0⃣準備するもの(imageフォルダ内に直で置く場合です)
・ベース画像(画面サイズの大きさの一枚絵)→「cgbase.png」がファイル名
・差分1(画面サイズの大きさ、共通のところは透明)→「1_S_S1.png」
・差分2(画面サイズの大きさ、共通のところは透明)→「1_S_S2.png」
・差分3(画面サイズの大きさ、共通のところは透明)→「1_S_S3.png」
・透明画像(画面サイズの大きさ、透明)→「1_S_S4.png」
1⃣顔の指定
自分のやり方だと、差分用にface.rpyというファイルを作ってそこに書いています。
layeredimage 1:#layeredimage ●
always "cgbase"
group s:#group◆
attribute s1#顔1
# "1_S_S1" 「●_◆_◆1(任意の番号)」となります
attribute s2#顔2
# "1_S_S2"
attribute s3#顔3
attribute s4 default#透明
2⃣本文中で(「nk」は話者指定したものにさしかえてね)
#消えます 2⃣本文中で(「nk」は話者指定したものにさしかえてね)
show 1 s4 with dissolve
#s4は透明なので、ベース画像の一枚絵が出る
#s4は透明なので、ベース画像の一枚絵が出る
nk "セリフ"
show 1 s1 with dissolve
nk "セリフ2"
show 1 s2 with dissolve
nk "セリフ3。"
show 1 s3 with dissolve
nk "…………。"
hide 1
with dissolve
★21/7/23追記 生きているから追記もできる!
一カ月経ってるとかウソかトトロでしょ トトロはいますが……
また助けていただいてスクリーン内の文字カスタムができるようになりました。多謝
枠を消せたし文字の大きさと色が自由になったよ。(左下)
●最終的にこうなったよスクリプト(screen.rpyの好きな場所に)
●枠について
でした!!(やっぱり力技)
(線の下は追記前記事です。残しときます。)
■画像選択画面の上に文字を載せる
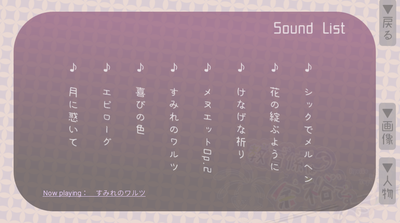
画像選択を使ってサウンドモードを作っているのですが、
今何が流れているのか曲名を表示したい!と思いまして……
結果からいうとこういうやつ!

曲名に限らず応用すればなんでもメッセージ置けるよねという。
案外画像選択の上になんか出したいときあるよね。
場所をうろうろするゲームとかだと日数表示がほしかったりするし。
■やってみようとした
・showでピクチャを表示→うまくいかなかった
・showでテキストを表示→うまくいかなかった
ぐぬぬ
が、ここでスクリーン使えばよくね?と思い立つ。
何か前の方のレイヤーに出てきてくれるイメージがあったため、
「スキップ中」の文字を表示している## Skip indicator(スキップ表示)スクリーン
を原型にして取り組んでみました。
①screen.rpyの適当なところになうぷれインジケーターのスクリーンを作る
②script.rpyの最初の方で変数を作っとく。
$ kkm = "メヌエットOp.2"
#おまけページのデフォルト曲名が「メヌエットOp.2」のためです。
③omake.rpy(足したおまけページ)でスクリーンを表示させる。
一カ月経ってるとかウソかトトロでしょ トトロはいますが……
また助けていただいてスクリーン内の文字カスタムができるようになりました。多謝
枠を消せたし文字の大きさと色が自由になったよ。(左下)
●最終的にこうなったよスクリプト(screen.rpyの好きな場所に)
####手作りスクリーン
screen nowplay_indicator():#スクリーンの名前は「nowplay」だよ~と宣言
style_prefix "nowplay"#ここで「nowplay」のスタイルはこうですよ~ってやつを入れる
zorder 130#画像選択より上に出すようにする
vbox:#見えないボックスに入れるよ
# zorder 130#←ここには入れられないらしいよ!
xpos 100 ypos 500#縦横の位置
spacing 4#余白(今気づいたがボックスないならいらない気がする
text _(" {u}Now playing: [kkm]{/u} ") #表示させるテキスト(uは下線)
##以下、スタイルのおまとめ指定(2行目のprefixとセット )
style nowplay_text is gui_text#「nowplay」はguiのtextだよ(style ●●_text )
style nowplay_text:#これが「nowplay」のtextスタイルだ
color "#efd4ff"#文字色
size 19#文字サイズ
# background "#ffe8f4"#←これは効果なし(テキストの指定だからだと思う・・・)
●枠について
黒背景に指定カラーの色の枠が付いちゃって(追記前画像参照)
どうにもgui.rpyでの設定に勝てないとか思ってたんですが
どうにもgui.rpyでの設定に勝てないとか思ってたんですが
frame:
の中に自分で入れてたからでした!!!(消した)
逆に枠がほしいときはframeに入れたらいいんだな。
そんで多分ですがframeはframeでスタイル設定ができるんじゃないかしら。
指定のやりかたをへんなとこにかくと
逆に枠がほしいときはframeに入れたらいいんだな。
そんで多分ですがframeはframeでスタイル設定ができるんじゃないかしら。
指定のやりかたをへんなとこにかくと
frame:には入らないよ~とかvbox:には入らないよ~とか言われるので
適宜シャカシャカ移動させあらゆるインデントのパターンを力技で試しつつ……でした!!(やっぱり力技)
(線の下は追記前記事です。残しときます。)
■画像選択画面の上に文字を載せる
画像選択を使ってサウンドモードを作っているのですが、
今何が流れているのか曲名を表示したい!と思いまして……
結果からいうとこういうやつ!
曲名に限らず応用すればなんでもメッセージ置けるよねという。
案外画像選択の上になんか出したいときあるよね。
場所をうろうろするゲームとかだと日数表示がほしかったりするし。
■やってみようとした
・showでピクチャを表示→うまくいかなかった
・showでテキストを表示→うまくいかなかった
ぐぬぬ
が、ここでスクリーン使えばよくね?と思い立つ。
何か前の方のレイヤーに出てきてくれるイメージがあったため、
「スキップ中」の文字を表示している## Skip indicator(スキップ表示)スクリーン
を原型にして取り組んでみました。
①screen.rpyの適当なところになうぷれインジケーターのスクリーンを作る
screen nowplay_indicator():#スクリーンの名前
zorder 130#こうすると手前に出る?気のせい?
frame:
xpos 100 ypos 490#縦横の位置です
vbox:
spacing 4#わかんない
text _(" Now playing: [kkm] ")#ここにテキストを入れる。[kkm]は変数
②script.rpyの最初の方で変数を作っとく。
$ kkm = "メヌエットOp.2"
#おまけページのデフォルト曲名が「メヌエットOp.2」のためです。
③omake.rpy(足したおまけページ)でスクリーンを表示させる。
label rpsel:#音楽モード(すみませんrpになってて)
##rpmode
$ quick_menu = False#メッセージボックスを消す
# $ kkm = "" ←コメントアウトしてあるのはここだと通るたびに初期化されちゃうから
show screen nowplay_indicator#スクリーンを表示する
screen example_imagemap():#イメージマップは別記事参照~
imagemap:
ground "sound_off.png"
hover "sound_on.png"
#(左端の位置, 上端の位置, ホットスポットの幅, ホットスポットの高さ)
hotspot (175, 121, 55, 386) clicked Return("s1")
# ・・・(ホットスポットは省略)
#(中略)で、とんだ先に
④任意の場所でhideしていらなくなったスクリーンを消す
今回の場合だと他のおまけページにジャンプするときとかに消しています。
hide screen nowplay_indicator
⑤スクリーンのデザインを調整
現状ですとプロジェクト作るときに選んだテーマカラーで表示されます。
多分なんかすればデザインを変えられるはず。
これね、この先はね……わかんなかったわけだよ。ハッハハ……
まあ、いいんだよ動けば。ここまで!!!!
↑これについては追記を見てね!!!!
# ・・・(ホットスポットは省略)
#(中略)で、とんだ先に
label example:
call screen example_imagemap
$ result = _return
if result == "s1":#選ぶとここに飛ぶ
$ kkm = "月に惑いて"#変数に曲名を入れる
stop music fadeout 1.2#今流れてる曲をフェードアウト
play music "audio/etyn.ogg"#流す曲を再生
jump rpsel#選択画面に戻す
④任意の場所でhideしていらなくなったスクリーンを消す
今回の場合だと他のおまけページにジャンプするときとかに消しています。
hide screen nowplay_indicator
⑤スクリーンのデザインを調整
現状ですとプロジェクト作るときに選んだテーマカラーで表示されます。
多分なんかすればデザインを変えられるはず。
これね、この先はね……わかんなかったわけだよ。ハッハハ……
まあ、いいんだよ動けば。ここまで!!!!
↑これについては追記を見てね!!!!
■まえがき
前の記事で「立ち絵決定版」とかいってたけど全然決定版じゃなかったのでもうだめです。シン・ってつけると最近の世の中的にはザ・ファイナルな勢いが出るらしいので
そういう記事タイトルになりました。
中身としては、ご厚意で教えていただいた「layeredimage」での立ち絵の差分指定方法です。
公式にはこちら→レイヤード画像
紹介いただいた目パチ研究記事→layeredimageと目パチ / Ren'Py memo
ありがとうございました……。
■layeredimage
layeredimageとは! 画像をレイヤードするやつです(そのまま・・・)ベース画像の上にパーツを載せる形です。
ベースを透明にしておくと衣装差分も「パーツ」にできます。
福笑い方式でないならim.Compositeでも・・・と思うかもですが
汗とか照れとかのオプションを載せたいときの自由度がダンチだったり
大きさ指定しなくてすむとかそもそもスクリプトがスマートだったりとかで
絶対こっちのがいいです。
im.Compositeみたく組み合わせ全パターンを定義する必要がないので、
とってもスリムな感じになります。やった
■layeredimageによる立ち絵
⓪画像の手配とキャラ番号(「」と#のあとがしばらく画像ファイル名です)・キャラ番号を「0」としました。
・ベース画像を用意→「0_base.png」#キャラ番号_base
・差分は 1⃣ h→服、2種 「0_H_H1.png」#キャラ番号_group名大文字_group名と任意の番号
2⃣ b→眉、5種 「0_B_B1.png」#キャラ番号_group名大文字_group名と任意の番号
3⃣ m→目、10種 〃
4⃣ k→口、15種 〃
5⃣ d→オプションパーツ 3種(透明画像含) 〃
h、bとかがgroup名です。これらがそれぞれ後述するgroupってやつになる。
ブローのbで始まって「me」とか「kuchi」とかやめろ~とかなるかもですが
(mouthもmだし)なんだか慣習でして・・・・
※画像ファイルの場所は今回はimages直にしました。
※画像ファイルの大文字(実際のファイル名)と小文字(定義)の関係が謎ですが、
お手本のままお借りしています(恵方を拝みながら)
①face.rpy(差分指定用に別に作ってます)での定義
layeredimage 0:#キャラ番号=●
always "0_base"#ベース画像ファイル名
group h:#服のグループ
attribute h1 default#1つめ、ドレス
# "0_H_H1"(意味ないですが画像名のメモとして残しています)
attribute h2#2つめ、普段着
# "0_H_H2" (〃)
group b:#まゆ ●_B_B数字.png
attribute b1 default
attribute b2
attribute b3
attribute b4
attribute b5
group m:#め ●_M_M数字.png
group m:#め ●_M_M数字.png
attribute m1 default
attribute m2
attribute m3
attribute m4
attribute m5
attribute m6
attribute m7
attribute m8
attribute m9
attribute m10
group k:#くち ●_K_K数字.png
attribute k1 default
attribute k2
attribute k3
attribute k4
attribute k5
attribute k6
attribute k7
attribute k8
attribute k9
attribute k10
attribute k11
attribute k12
attribute k13
attribute k14
attribute k15
group d:#そのた
attribute d0 default#デフォルトはオプションなし(透明画像)にしている
attribute d1
attribute d2
attribute d3
②script.rpyでの定義define nk = Character('ネシュカ', color="#e9f7b7", image="0")#キャラ番号=0
③script.rpyでの本文中
show 0 h2 b1 m2 k2 d0 at top with dissolve#表示
nk h2 b2 m4 k4 d1 "テストですわ――" #顔変化(普通1セリフ目は表示時と同じ顔だけど)
#定義済キャラ名(nk)とセリフの間に差分(layeredimage 0として定義)をのせてできあがり!!
これって一回作っといて固定で描きだしていけば(眉=bでb1は上がり眉!とか)
すごく楽なのではと思いました。そういう顔しないよってキャラもいそうですが・・・
女児のころやってた「番号だけ相手に聞き取って、描く方は事前に作っといたシートから
対応する番号のパーツを描いて人間の絵を完成させるやつ」みたいですね・・・
太古の昔のおえかきキッズ時代からやってること変わってねえってことだな・・・
#定義済キャラ名(nk)とセリフの間に差分(layeredimage 0として定義)をのせてできあがり!!
これって一回作っといて固定で描きだしていけば(眉=bでb1は上がり眉!とか)
すごく楽なのではと思いました。そういう顔しないよってキャラもいそうですが・・・
女児のころやってた「番号だけ相手に聞き取って、描く方は事前に作っといたシートから
対応する番号のパーツを描いて人間の絵を完成させるやつ」みたいですね・・・
太古の昔のおえかきキッズ時代からやってること変わってねえってことだな・・・
●顔グラ(研究後別日にて・・・)
サイドイメージ(顔グラ)で使うときは
同じくlayeredimageでサイドイメージのところにスクリーンを作って
変数を使って差分を表示させるそう。(今後着手します)
試してまとまったら何か追記するかもですが、立ち絵の方と違って
顔グラの方は内容の近い公式の元記事が見つけらんなかったものでして・・・
まったくもって教えていただいた内容なので、ただそれを紹介するだけになるというか
人様の手柄というか、スクリプトの著作権のようなことがあるんでは?と思うと
ここで開示すんのはどうなのか?みたいな思いもあり・・・
まあただ多分「試してまとまる」のが結構先なので(私の理解力の問題で)
その時に考えます!!!
追記!(21/6/29)
WebFontSearchがいいですよと教えていただきました
ライセンスとか文字のスタイルで検索できる!!!
そしてこのメッセージボックスを想定してくださいといわんばかりの(?)
フォントサイズ調節機能????
おかげさまでめんどくさくて諦めちゃった(小声)日本語ちょうどいいフォント
探しの旅に出られます!
生かされて生きている・・・・(宗教?)
ところで何に使うとか特に考えないで挙げるとすると
好きなタイプのフォントはtendernessです。
全然詳しくないんですがローマン体(今調べた)が好きなようで・・・
憧れで「a」をこういうくるっとした感じで書いていたら
数学の先生に「2」に見えるからやめなさいと言われた過去があります!
以後こっそり使うようにしました ワルだからよ
WebFontSearchがいいですよと教えていただきました
ライセンスとか文字のスタイルで検索できる!!!
そしてこのメッセージボックスを想定してくださいといわんばかりの(?)
フォントサイズ調節機能????
おかげさまでめんどくさくて諦めちゃった(小声)日本語ちょうどいいフォント
探しの旅に出られます!
生かされて生きている・・・・(宗教?)
ところで何に使うとか特に考えないで挙げるとすると
好きなタイプのフォントはtendernessです。
全然詳しくないんですがローマン体(今調べた)が好きなようで・・・
憧れで「a」をこういうくるっとした感じで書いていたら
数学の先生に「2」に見えるからやめなさいと言われた過去があります!
以後こっそり使うようにしました ワルだからよ
■デフォルトフォント事変
新しいRenpyのバーションでは日本語の同梱デフォルトフォントが変更に
なったようなのですが、一部含まれていなくて表示できない漢字とか記号があるようです。
なったようなのですが、一部含まれていなくて表示できない漢字とか記号があるようです。
自分が打ち込んだので見つけた範囲だと、不「躾」、不「埒」、「♪」とか?
困った場合は自分でフォントを手配しましょう。
それかもう縛りプレーだと思ってゴリ通しましょう(こんなことばっか言ってる!)
それかもう縛りプレーだと思ってゴリ通しましょう(こんなことばっか言ってる!)
フォントの変更はGUI.rpyの
「## フォントとフォントサイズ 」のあたりで変更できます。
フォントファイルを置く場所は既存のフォントが置いてあるとこと
同じところに置けば困ることはないでしょう。
同じところに置けば困ることはないでしょう。
なおフォントはライセンスを調べて使う必要があります。
組み込んでいいやつでないといけません。
無論最終チェックは自分責なんですが、
よそ様のウディタゲーで独自フォントを導入されているものが参考になると思います。
(組み込んで使用という状況が同一で、サンプル母数が多い)
無論最終チェックは自分責なんですが、
よそ様のウディタゲーで独自フォントを導入されているものが参考になると思います。
(組み込んで使用という状況が同一で、サンプル母数が多い)
実際に組んでみたら細すぎたやら太すぎたらやらでむずかしーんだこれが!!
ブログ内検索
最新記事
(06/04)
(06/17)
(06/11)
(06/08)
(12/12)
このブログについて
ゲーム作りたい人のメモ。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
