×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
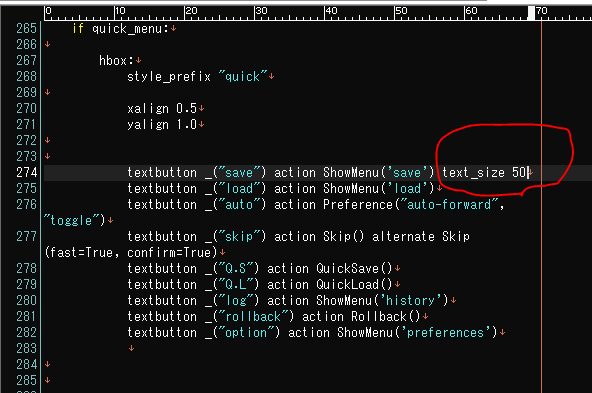
メッセージボックスについている文字ボタン(saveとかloadとか)が
ちっさくて押しづらい のでどうにかしたいなと思ってたものの、
gui.rpyでそれっぽいのをいじったら右クリックメニューの方のボタンがでかくなってしまい
そっちじゃねえ!!!となっていました。
screens.rpyの方でした。
## Quick Menu(クイックメニュー)スクリーン です。

50はでかすぎますけどね。
なんてこたーない、実は「renpy text button size」でググったら
外国人が語らってるスレッドみたいなのがでてきて、そこを参考にさせていただきました。
英語わからんけどなんとかなったな、ワッハハ……
やったー!ありがとう外国の人!!!
ちっさくて押しづらい のでどうにかしたいなと思ってたものの、
gui.rpyでそれっぽいのをいじったら右クリックメニューの方のボタンがでかくなってしまい
そっちじゃねえ!!!となっていました。
screens.rpyの方でした。
## Quick Menu(クイックメニュー)スクリーン です。
50はでかすぎますけどね。
なんてこたーない、実は「renpy text button size」でググったら
外国人が語らってるスレッドみたいなのがでてきて、そこを参考にさせていただきました。
英語わからんけどなんとかなったな、ワッハハ……
やったー!ありがとう外国の人!!!
PR
※立ち絵については・26 ☆立ち絵差分表示(決定版)
を見たほうがいいやもです。
(この記事は過去にいろいろ試してたやつの名残なので)
成功したやつだけ書いてくね。
画像サイズは実寸前提です。
青がラベル外で、赤がラベル中の記述です。
■① im.Compositeを使う+顔セット+座標指定なし
場所:身体→/images/test/body/b1.png
顔→/images/face/ff.png
を見たほうがいいやもです。
(この記事は過去にいろいろ試してたやつの名残なので)
成功したやつだけ書いてくね。
画像サイズは実寸前提です。
青がラベル外で、赤がラベル中の記述です。
■① im.Compositeを使う+顔セット+座標指定なし
場所:身体→/images/test/body/b1.png
顔→/images/face/ff.png
image test1 = im.Composite(
(316, 600), #最終的なサイズ(身体パーツというかベースになる画像の縦横サイズです)
(0, 0), "/test/body/b1.png", #身体パーツ
(0, 0), "/test/face/ff.png") #顔パーツ
show test1
どーん!できたー!!

これは身体パーツと顔パーツを同じ大きさの画像で書き出した場合。
つまりこれとこれです↓


↑2つの画像の高さが一緒なのがわかる。
■② im.Compositeを使う+顔セット+座標指定あり
場所:身体→/images/test/body/b1.png
顔→/images/face/te_ff.png
show test1
これは身体パーツはおんなじで、顔パーツは小さく切り抜いて左上からの座標で指定した場合。
座標は114.54

これの「顔セット」ってやつ(おえかきソフトで書き出すときにメモしておくと便利)
つまりこれとこれです↓


サムネ表示なんでわかりづらいけど、顔の方は顔の差分の範囲だけで切り出しています。
■③、 im.Compositeを使う+(顔パーツ複数構成+特殊パーツも)+座標指定あり
→②を応用してパーツを細かくしてみた版です。多分これを採用することになるでしょう。
show test1
どーん!できたー!!
これは身体パーツと顔パーツを同じ大きさの画像で書き出した場合。
つまりこれとこれです↓
↑2つの画像の高さが一緒なのがわかる。
■② im.Compositeを使う+顔セット+座標指定あり
場所:身体→/images/test/body/b1.png
顔→/images/face/te_ff.png
image test1 = im.Composite(
(316, 600), #最終的なサイズ(身体パーツというかベースになる画像の縦横サイズです)
(0, 0), "/test/body/b1.png", #身体パーツ
(114, 54), "/test/face/te_ff.png") #顔セットパーツ show test1
これは身体パーツはおんなじで、顔パーツは小さく切り抜いて左上からの座標で指定した場合。
座標は114.54
これの「顔セット」ってやつ(おえかきソフトで書き出すときにメモしておくと便利)
つまりこれとこれです↓
サムネ表示なんでわかりづらいけど、顔の方は顔の差分の範囲だけで切り出しています。
■③、 im.Compositeを使う+(顔パーツ複数構成+特殊パーツも)+座標指定あり
→②を応用してパーツを細かくしてみた版です。多分これを採用することになるでしょう。
場所:身体→/images/test/body/b1.png
目→/images/face/te_m1.png
口→/images/face/te_k1.png
特殊→/images/face/te_oko.png (怒りマークをつけてみます)
show test1

はいできました。もう笑いが止まらないね
座標は②のとこにある画像の「顔パーツ」というところ参照で。




これに↑パーツ(これとこれとこれ)が乗ってます!!!
よかった~なんとかなりそう……
(先に④を試して全然全然ダメダメダメだったのでこころがおれてましたアハハ)
■④顔差分自動指定スクリプトを使う
表情差分についてはね、素晴らしそうな配布スクリプトがあるんですよ(検索してね)
しかし。しかし…………
いや……トライはしたんですけどね、導入の仕方がわかりませんでした^^^^^
うまく動かすことができず断念!
もうちょっとレベルが上ったらリトライ……しようね……
目→/images/face/te_m1.png
口→/images/face/te_k1.png
特殊→/images/face/te_oko.png (怒りマークをつけてみます)
image test1 = im.Composite(
(316, 600), #最終的なサイズ
(0, 0), "/test/body/b1.png", #身体パーツ
(111, 63), "/test/me/te_m1.png", #目パーツ
(122, 106), "/test/kuchi/te_k1.png", #口パーツ
(153, 27), "/test/parts/te_oko.png") #表情パーツ
show test1
はいできました。もう笑いが止まらないね
座標は②のとこにある画像の「顔パーツ」というところ参照で。
これに↑パーツ(これとこれとこれ)が乗ってます!!!
よかった~なんとかなりそう……
(先に④を試して全然全然ダメダメダメだったのでこころがおれてましたアハハ)
■④顔差分自動指定スクリプトを使う
表情差分についてはね、素晴らしそうな配布スクリプトがあるんですよ(検索してね)
しかし。しかし…………
いや……トライはしたんですけどね、導入の仕方がわかりませんでした^^^^^
うまく動かすことができず断念!
もうちょっとレベルが上ったらリトライ……しようね……
けつまづいたので普通に画像を表示する方法から行きます。
ディレクトリの指定の仕方が???だったのでまとめます。
画像を表示する場合、
ラベル外で定義をつくり→ラベル内でその定義した内容を書いて使う
この流れになります。
image test = "/test/body/b1.png"
ラベル内で↓
show test
「test」って定義を作って、ラベル内で「」を表示させてます。
表示させた画像の格納場所としてはgame/images/test/body/b1.png
でした。遠い。
このimage=""の場所指定に迷ったのでいろいろためしました。
どっか違うところで設定ちゃってしてるのかもしれないけど、私の場合こうでした。
image test = "game/images/test/body/b1.png" →だめだった
image test = "/images/test/body/b1.png" →いけた
image test = "/test/body/b1.png" →いけた
image test = "/body/b1.png" →(もちろん)だめだった
↓ところでこれは1066*600にちょうどいいテスト用仮画像です
フリー素材ですどうぞ(いらねえ)

ディレクトリの指定の仕方が???だったのでまとめます。
画像を表示する場合、
ラベル外で定義をつくり→ラベル内でその定義した内容を書いて使う
この流れになります。
image test = "/test/body/b1.png"
ラベル内で↓
show test
「test」って定義を作って、ラベル内で「」を表示させてます。
表示させた画像の格納場所としてはgame/images/test/body/b1.png
でした。遠い。
このimage=""の場所指定に迷ったのでいろいろためしました。
どっか違うところで設定ちゃってしてるのかもしれないけど、私の場合こうでした。
image test = "game/images/test/body/b1.png" →だめだった
image test = "/images/test/body/b1.png" →いけた
image test = "/test/body/b1.png" →いけた
image test = "/body/b1.png" →(もちろん)だめだった
↓ところでこれは1066*600にちょうどいいテスト用仮画像です
フリー素材ですどうぞ(いらねえ)
ところでなんですが、講座を見ても「これどこに書けばいいんだ?」って悩むことがあります。
でも、なんかたいてい「ラベルの外」か「ラベルの中」しかないっぽいです。
HTMLでいうと、「ラベルの外」がhead~headで「ラベルの中」がbody~bodyみたいな。
ラベルの外で定義して、ラベルの中でなんか本格的な指示になるみたいな感じです。
みたいな感じ多すぎか。コギャルか(死語)
で、立ち絵
ひとまず、縮小がきくよう結構でっかめのを書き出してみました。
(そんで、imgのなかにstandというフォルダを作ってaa000.pngとして保存。
→ img/stand/aa000.png です。)
以下、ラベルの外=青字、 ラベルの中=赤字でいきます。
→キャラ定義に imageをaa という内容の追記をしました。理由わすれちゃった
define k = Character('給仕', color="#c8ffc8", image="aa")
# キャラクター拡大率
image aa big = im.FactorScale("/stand/aa000.png", width=1)
image aa sm = im.FactorScale("/stand/aa000.png", width=0.4)
→大きさはwidthで、1~0の間で設定するっぽい。1が現サイズ。
あたりまえですがこれだとでかすぎましたのでaa smが小さい方。数値は各自調節。
image~のあとが定義名です。ラベルの中で使う。
ところでFFFTP(※1)使ってる身として半角スペース使うの恐怖があるんだけど、
アンダーラインでもいけるのかな。まあそれはいいや。
そんで、ラベルの中にはいります。
show aa sm
ってやるじゃん、そしたら足元が表示される……
なんでかというと表示位置がなんかデフォルトだと下?がベースになってるらしいのですね。
いや上から表示してもらわないと。ほら人間の頭は上から付いてるし。みたいな。
show aa sm at top
これで表示位置が上ベースになったので、顔部分が出ます!
他にも位置はrightとかlefttとかがあって、
複数人を画面に出すときにこれを駆使する予定だよ!
※topかつrightまたはleftを指定したいときは、toprightまたはtopleftを使うよ
ついでに画面はこんなんになりました 無表情ですけど

■追加で
じつは、これだと立ち絵の出方がアレなのです。
なんというか、やってみて見てみてほしい……(説明放棄)
というわけなので、なめらかに表示できると噂の記述をいれてみました。
→大きさはwidthで、1~0の間で設定するっぽい。1が現サイズ。
あたりまえですがこれだとでかすぎましたのでaa smが小さい方。数値は各自調節。
image~のあとが定義名です。ラベルの中で使う。
ところでFFFTP(※1)使ってる身として半角スペース使うの恐怖があるんだけど、
アンダーラインでもいけるのかな。まあそれはいいや。
そんで、ラベルの中にはいります。
show aa sm
ってやるじゃん、そしたら足元が表示される……
なんでかというと表示位置がなんかデフォルトだと下?がベースになってるらしいのですね。
いや上から表示してもらわないと。ほら人間の頭は上から付いてるし。みたいな。
show aa sm at top
これで表示位置が上ベースになったので、顔部分が出ます!
他にも位置はrightとかlefttとかがあって、
複数人を画面に出すときにこれを駆使する予定だよ!
※topかつrightまたはleftを指定したいときは、toprightまたはtopleftを使うよ
ついでに画面はこんなんになりました 無表情ですけど
■追加で
じつは、これだと立ち絵の出方がアレなのです。
なんというか、やってみて見てみてほしい……(説明放棄)
というわけなので、なめらかに表示できると噂の記述をいれてみました。
#立ち絵スムーズ表示スクリプト
transform smooth:
on show:
alpha 0.0
linear 0.5 alpha 1.0
on hide:
alpha 1.0
linear 0.5 alpha 0.0
これをつけたときは、ラベル内で立ち絵表示させるときうしろに「, smooth」をつけます。
show aa sm at top, smooth
■で、差分はどうするかについて……
これをつけたときは、ラベル内で立ち絵表示させるときうしろに「, smooth」をつけます。
show aa sm at top, smooth
■で、差分はどうするかについて……
①全部用意して表示
②顔セット+身体 の差分で表示
③福笑い差分(各顔パーツ+身体)で表示
①だと、スクリプトで縮小表示じゃなくて元データごと縮小画像にしないと
サイズがやばいことになりそう。
楽だとは思うんだけど、個人的になんかムダがあって気持ち悪いみたいなところもある。
最終的に③ができるのを目標として今回は②でやるのが現実的かなあと思ってます。
②ですら手に負えるかわからないのは、まあ頑張ってもらうしかないね自分に!
しかし、②③の方式って読む限り縮小とかしないでサイズを決めてやるものっぽいのだよね。
わからないこといっぱいです。そもそもまだ動かし方がわからんので……
ちょっとまた試してメモしにくる予定です。
■どうでもいい話
ところで丸付き数字(①←こういうの)ってネットマナーとか言ってた時代は表示できない場合があるのでNGとか言われてたけど、今ふつーにビジネスメールとかで見かけるね……
メール自体、HTML形式が普通になってるんですね。ってことで解禁したよ。
(※1)たしかファイル名に空白があるものをアップロードするとエラーになる
なんかこういうデジタル系のもので全角とかスペースとかやめたほうがいいよね見えてる危ない橋だよね。たまに使えますって言ってくれるツールもあって、みやすさはあるんだけど……
(※1)たしかファイル名に空白があるものをアップロードするとエラーになる
なんかこういうデジタル系のもので全角とかスペースとかやめたほうがいいよね見えてる危ない橋だよね。たまに使えますって言ってくれるツールもあって、みやすさはあるんだけど……
画像系は後回しにしてテキストを流し込んでみます。
エラーが出た箇所のメモをかねて。
(scrpit.rpyです)
テキストエディタの色分け機能を使うと便利です。
Meryなら「編集モード」で「python」、色も反転したほうが見やすいかな?
●キャラ名設定
●スクリプト本文について(ラベルのなかだよ)
サンプルシナリオは恥ずいけど我慢な!!
・w" " →(キャラ名設定で設定してるので)「私」というネームつきで表示されるセリフ。
・プレーンな" "→地の文としてネームなしで出てきます。
★気になったこと
シナリオテキストから「」を空白含んだ””に置換してたけど、いつの間にかズレてて
インデントエラーがいっぱい出た。
・行頭の空白をちゃんと揃えないとインデントエラーはすごい出る。
・あとエラーここですって教えてくれるのはいいけどなんか行がズレてる?(対処方法不明)
プレーンな""も定義をつけてw""と見た目同じインデントに揃えたほうがわかりやすいのかも。
あといつのまにか後ろの”がとれてたりとか……うーん。
→エラーが出たという行の周辺を見直す
→セリフ前後で「"」の抜けはないか?
→設定していないキャラ名の指定をしていないか?(上の例だとt" "とか急に出てくると×)
→何もなってないように見えるのにエラーになる場合、行頭の空白コピペミスがないか確認
このへんが対処方法……かな?
________________
<<他、基礎>>
●文字関係(ちょう基本的なものを抜粋)
{rb}容貌{/rb}{rt}かたち{/rt}
※スタイルを設定した後でないと出ません。設定用のコードは調べると出るので割愛
●選択肢
label select1: #選択肢がありますよー(別に個別にラベルにしなくてもいい)
エラーが出た箇所のメモをかねて。
(scrpit.rpyです)
テキストエディタの色分け機能を使うと便利です。
Meryなら「編集モード」で「python」、色も反転したほうが見やすいかな?
●キャラ名設定
define w = Character('私', color="#d7b6e9")
define k = Character('給仕', color="#c8ffc8")
define m = Character('支配人', color="#c8c8ff")
________________●スクリプト本文について(ラベルのなかだよ)
w "(……どこよ、ここ)"
"――全くもってうかつだった。重力ワープ磁場に巻き込まれるなんて\nミスをした私は、ひとり見知らぬ惑星に漂着していた。"
w "まあいいわ、とっとと助けに来てもらいましょ。"
サンプルシナリオは恥ずいけど我慢な!!
・w" " →(キャラ名設定で設定してるので)「私」というネームつきで表示されるセリフ。
・プレーンな" "→地の文としてネームなしで出てきます。
★気になったこと
シナリオテキストから「」を空白含んだ””に置換してたけど、いつの間にかズレてて
インデントエラーがいっぱい出た。
・行頭の空白をちゃんと揃えないとインデントエラーはすごい出る。
・あとエラーここですって教えてくれるのはいいけどなんか行がズレてる?(対処方法不明)
プレーンな""も定義をつけてw""と見た目同じインデントに揃えたほうがわかりやすいのかも。
あといつのまにか後ろの”がとれてたりとか……うーん。
→エラーが出たという行の周辺を見直す
→セリフ前後で「"」の抜けはないか?
→設定していないキャラ名の指定をしていないか?(上の例だとt" "とか急に出てくると×)
→何もなってないように見えるのにエラーになる場合、行頭の空白コピペミスがないか確認
このへんが対処方法……かな?
________________
<<他、基礎>>
●文字関係(ちょう基本的なものを抜粋)
{p} →キー送り&改行
{w} →キー送り
\n →改行
{p=1.0) →1秒待った後に次の文字が出る。脅かし演出とかに使うのかも?
(私はですが)多分改行しか使わないかも。
●ルビ(スクリプトに書く内容のみ){rb}容貌{/rb}{rt}かたち{/rt}
※スタイルを設定した後でないと出ません。設定用のコードは調べると出るので割愛
●選択肢
label select1: #選択肢がありますよー(別に個別にラベルにしなくてもいい)
menu:
"給仕の少年が席を離れようとする。私は……"
#↑ここに書くとメッセージボックスに文字が入ったまま選択肢を表示できる。
#↓で選択肢内容と飛ぶ先を指定。
#↑ここに書くとメッセージボックスに文字が入ったまま選択肢を表示できる。
#↓で選択肢内容と飛ぶ先を指定。
"彼を呼び止める"
jump yobitome
"何もしない":
jump sinai
label yobitome:
#「yobitome」の中身。
label sinai:
#「sinai」の中身。
※これだとyobitomeのあとにsinaiが続いちゃうので
sinaiラベルの前にゲーム終了とかなにかやってください。
●ラベルについて補足
・label はインデントなしでそのままかいていい
・「label〇〇:」はラベルですよっていう合図(イレモノ)なので
ジャンプするときとかはlabel以後の文字列で指定する(label start:→ラベル名は「start」)
#「yobitome」の中身。
label sinai:
#「sinai」の中身。
※これだとyobitomeのあとにsinaiが続いちゃうので
sinaiラベルの前にゲーム終了とかなにかやってください。
●ラベルについて補足
・label はインデントなしでそのままかいていい
・「label〇〇:」はラベルですよっていう合図(イレモノ)なので
ジャンプするときとかはlabel以後の文字列で指定する(label start:→ラベル名は「start」)
ブログ内検索
最新記事
(06/04)
(06/17)
(06/11)
(06/08)
(12/12)
このブログについて
ゲーム作りたい人のメモ。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
