×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
↓の追記なんですけど、キャラのこと忘れてました
Z軸200=通常サイズ(100%) なのね。
これを基準に考えるべきでした。
キャラを200より手前にしてしまうと、ぼやけたりなんだりしてしまうのです。
縮小方面はいいかもしれないけど、拡大はちょっとな。
ってことでキャラ=200にして作り直してみた。
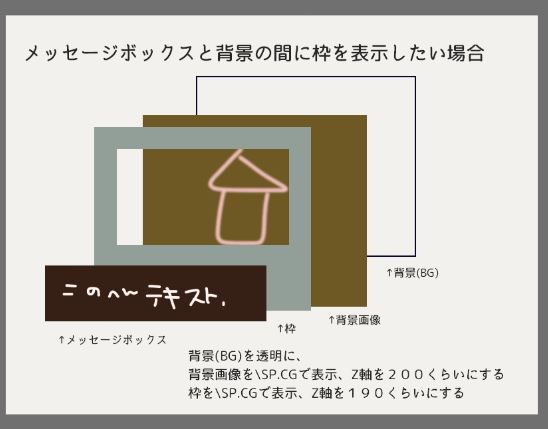
→それぞれZ軸がキャラを200、枠を201、背景を202にしました。
後ろの方(Z軸がデカイ方)に置くと縮小されてしまうので、枠を
ちょっと大きいサイズに作り直してなんとかしました・・・・無計画よくないよ!!
↓こんな(なんぞこのババアゲーム)

背景(無地)>背景(画像)>枠>キャラ(=200)>右上の文字>>>>(固定)メッセージボックス
奥から順にこんなかんじ。
レイヤーというより距離(Z軸)で管理するツールなので、
後ろに置く=遠くに置くということになるんですね。

↑こういうことがやりたかったのでした。
背景(BG)は切り替えると画面上が強制リセットになってしまうのですが、
それを避けたい人はBGを透明のままにしといて、その上にレイヤ重ねした
SPCGを使って背景を表示させられるよという話。
応用して間に枠とかも置けるよって話。いまいちZ軸の感覚がわからないのですが・・・
これであと背景画像用CGだけを入れ替えていけばおkなはず。
(▼)を省くと何故か上手く出なくなるんですがなんでだかわかりません。たすけて。
・・・と、思ったんですけどちょっとまってくれ。
SPCGには親子レイヤ機能があるんでした。
もしかするとそっち使ったほうが早かったかも知れぬ。知れぬ…………
まあいいか。
ちなみに、Z軸は数が若い(小さい)ほどカメラに近くなるよ!!!
Z軸200=通常サイズ(100%) なのね。
これを基準に考えるべきでした。
キャラを200より手前にしてしまうと、ぼやけたりなんだりしてしまうのです。
縮小方面はいいかもしれないけど、拡大はちょっとな。
ってことでキャラ=200にして作り直してみた。
→それぞれZ軸がキャラを200、枠を201、背景を202にしました。
後ろの方(Z軸がデカイ方)に置くと縮小されてしまうので、枠を
ちょっと大きいサイズに作り直してなんとかしました・・・・無計画よくないよ!!
↓こんな(なんぞこのババアゲーム)
背景(無地)>背景(画像)>枠>キャラ(=200)>右上の文字>>>>(固定)メッセージボックス
奥から順にこんなかんじ。
レイヤーというより距離(Z軸)で管理するツールなので、
後ろに置く=遠くに置くということになるんですね。
↑こういうことがやりたかったのでした。
背景(BG)は切り替えると画面上が強制リセットになってしまうのですが、
それを避けたい人はBGを透明のままにしといて、その上にレイヤ重ねした
SPCGを使って背景を表示させられるよという話。
応用して間に枠とかも置けるよって話。いまいちZ軸の感覚がわからないのですが・・・
\BG(no,,400, 3)//背景(BG用に透明画像を用意したもの)を表示する
//背景枠表示↓フォルダはBGと違うとこに入れたほうがいいかも\SP.CG("/bg2/cover",400)//画像名、表示時間//wakuを表示する\SP.TR("ysr011")//トランジション画像名(▼)\SP.2TP(0,256,400)//トランジション設定(▼)\SP.SA(256, 256, 400)//不透明度(▼)\SP.ZXYZ(0, 0, 192, 2, 2)//Z軸192\SP.GO(waku)//表示開始
//背景画像用CGを表示\SP.CG("/bg2/01mi_1",400)//画像名、表示時間\SP.TR("ysr011")//トランジション(▼)\SP.2TP(0,256,400)//トランジション設定(▼)\SP.SA(256, 256, 400)//不透明度(▼)\SP.ZXYZ(0, 0, 200, 2, 2)//Z軸200\SP.GO(hai)//表示開始
これであと背景画像用CGだけを入れ替えていけばおkなはず。
(▼)を省くと何故か上手く出なくなるんですがなんでだかわかりません。たすけて。
・・・と、思ったんですけどちょっとまってくれ。
SPCGには親子レイヤ機能があるんでした。
もしかするとそっち使ったほうが早かったかも知れぬ。知れぬ…………
まあいいか。
ちなみに、Z軸は数が若い(小さい)ほどカメラに近くなるよ!!!
PR
とりいそぎメモ。
・選択肢項目が多すぎるとエラーになる
隠し選択肢しようとしたらだめでした。
一個選んだら次はこれになる……みたいなの(当該選択肢を選択した後は消えて、
かわりにその場所に別の選択肢が出るやつ)をやろうとして、
5つ×2くらい?でやったらすでに「選択肢が多すぎます」と言われた。
◆禁断のカメラ操作に手を出してみる。
あらすじ:これまで私は立ち絵マクロを使って立ち絵を表示させてきました。立ち絵マクロ法でもXY軸の移動はできましたが、Z軸の移動がどうもうまくできませんでした。で、ちょっとマニュアルを見返してみた。ら、上手く動かなかった理由が「使いたかった命令は本来ならばSP.STを使ってやるもんだったから」では?と思い当たった。
「マニュアルはあるけど意味を理解するのが難しい」と感じて一度見るのをパスってしまっていたマニュアル。ちょっくら見直してきました。
調べた所、ざっくりいうと、画面をどうにかしたい場合、カメラを動かすかスプライトを動かすか……いうことになっているっぽい。
\CM.~ 命令 → (CAMERA)カメラを制御する命令。
\SP.~ 命令 → (SPRITE)スプライト※を制御する命令。
※スプライト=何か画像。背景とかイベントCG以外で自由に出し入れできるやつ。
レイヤは100個までらしいよ。
カメラ命令 →移動、周期振動、クエイクなど。
スプライト命令→大きさ・不透明度・点滅・サイズ倍率変更・クエイク・合成モード変更など
(いろいろできる。。くわしくはマニュアルの個別ページを読もう)
ちょっと立ち絵の話に戻ると、
で、立ち絵の表示方法には2種類あった。
《a》マクロ表示法↓
立ち絵マクロを使用したままカメラだけ動かすのもアリだと思います。
スプライト法《b》での表情差分は、小レイヤを使うと一緒に動いたり消えたりしてくれるはず。
◇カメラとスプライト、ちょっとためしてみた
@カメラとスプライトの距離が遠いほど縮小されますということですが、スプライトの大きさがあまりに画面サイズに対してデカすぎるとうまく枠内に収まりませんので注意が必要。元画像を加工するか、サイズ倍率変更命令で対処しよう。
・カメラを固定したままスプライト(以下スプ)を動かすことはできるが、
カメラだけ動かすことはできない(視点だからスプライトも一緒に動いてしまう)。
→背景と同じ大きさの別のスプライト(スプ2)を用意し、背景より手前でスプ1より奥のレイヤに置いて動かせば擬似的に背景+スプ(1)で移動ができる。(何に使えるかは不明)
・あまりカメラを縮小方向に動かすと背景がちぎれますよね
→もともと大きい画像を用意するか、拡大をメインに使うようにする。
カメラでなくスプライトの方を動かす。などで対処。
@補足
テストプレー中にF12を推すとスプライトマップビューがでます。
ユーフォニウムみたいなアイコンがカメラ、黄色い像みたいのがスプライト。
テンキーついてない私のパソコンではいまいち進化を発揮できていないっぽいのですが、
マウスで動かすだけでも十分。今の画面の座標のチェックができます。
実際に動かしてテストプレー画面で確認もできます。これはすごい!(今日まで知らなかった)
★座標について
移動まわりの命令には「相対指定」「絶対指定」「開始点と終点の絶対2点指定」 「Xだけ指定」「Yだけ指定」「Zだけ指定」「XY指定」「XYZ指定」 があります。
カメラの移動に至ってはさらに、 「Vだけ指定」「Wだけ指定」「VW指定」が追加であります。(引用)
……ってあるんだけど、正直使い分けなんか私の脳では無理。ってことでざっくり
・「相対的に動かすか=\SP.SXYZ」相対……現在の位置から、入れた数値のぶん動かす
・「絶対的に動かすか\SP.ZXYZ」絶対……入れた数値は問答無用で座標。そこに飛ぶ。
で大別したい。(相対がSで絶対がZとか、めっちゃわかりやすいぞ! 感謝!)
(例えば画面800×600真ん中にいるスプライトのXに対して絶対で600を入れたら座標600の位置に移動してくれるけれど、相対で+600しちゃったら画面外にいなくなる可能性が高いんじゃなかろうか。こういう差があります)
もしかしたら無駄な動作になっちゃうのかもだけど、使い分けに混乱するくらいなら毎回全部XYZ指定しちゃってもいいのでは。(XYZのうち動かしたくない場所に相対なら0を入れればいいし、絶対ならスプライトマップビューの通りに入れればいい)
他、気になった記載事項
・スプライトの座標はレイヤの中心点を基準に表示される。
・レイヤの中心点はデフォルトでは画像の中央
・立ち絵の中心点定義のように、別途定義ファイルで好きな位置を中心点にできる
中心点とかよくわからないけど、力技でなんとかなるでしょ……
あまりにやりづらかったら定義ファイルをいじろうねって解釈しよっと
ところで、演出方法がわかってもそのへん使いこなすセンスがないんですけど、
そのへんどうしたらいいんでしょうか……地道な研究しかないかな……
_関係あるのかないのかきょうのべんりコマンド____
▼昔の記事(この記事のもととなったもの、のこしときます)
◆しばらく悩んでいた立ち絵縮小表示について。
私にはわかりません……
あ、終点座標で指定すればいいのかも。
もう諦めて画像ソフトの方で縮小してゴリゴリ書き出したほうがいいね。
そのほうが容量的にもいいだろうしね。じゃあなんで縮小しようとしたんだっけ?
大きさ揃えるのがめんどくさいからだよ!
◆というわけで、画像の縮小/拡大
あらすじ:これまで私は立ち絵マクロを使って立ち絵を表示させてきました。立ち絵マクロ法でもXY軸の移動はできましたが、Z軸の移動がどうもうまくできませんでした。で、ちょっとマニュアルを見返してみた。ら、上手く動かなかった理由が「使いたかった命令は本来ならばSP.STを使ってやるもんだったから」では?と思い当たった。
「マニュアルはあるけど意味を理解するのが難しい」と感じて一度見るのをパスってしまっていたマニュアル。ちょっくら見直してきました。
調べた所、ざっくりいうと、画面をどうにかしたい場合、カメラを動かすかスプライトを動かすか……いうことになっているっぽい。
\CM.~ 命令 → (CAMERA)カメラを制御する命令。
\SP.~ 命令 → (SPRITE)スプライト※を制御する命令。
※スプライト=何か画像。背景とかイベントCG以外で自由に出し入れできるやつ。
レイヤは100個までらしいよ。
カメラ命令 →移動、周期振動、クエイクなど。
スプライト命令→大きさ・不透明度・点滅・サイズ倍率変更・クエイク・合成モード変更など
(いろいろできる。。くわしくはマニュアルの個別ページを読もう)
ちょっと立ち絵の話に戻ると、
で、立ち絵の表示方法には2種類あった。
《a》マクロ表示法↓
\メリ(mer, 400, \PM)//まんなかに400の時間をかけてメリ表示《b》スプライト表示法↓
\SP.ST(mer, 200)//200かけて表示。SP=スプライトで、ST=スタンド=立ち絵を表示今までは《a》マクロ法の方を使っていたから、拡大縮小はじめ一部SPの命令が聞かなかったっぽい。動かせるのはカメラかスプライトのどっちかってことだから、いろいろ動かしたいならスプライト法《b》を使えということです(多分)。
立ち絵マクロを使用したままカメラだけ動かすのもアリだと思います。
スプライト法《b》での表情差分は、小レイヤを使うと一緒に動いたり消えたりしてくれるはず。
◇カメラとスプライト、ちょっとためしてみた
@カメラとスプライトの距離が遠いほど縮小されますということですが、スプライトの大きさがあまりに画面サイズに対してデカすぎるとうまく枠内に収まりませんので注意が必要。元画像を加工するか、サイズ倍率変更命令で対処しよう。
・カメラを固定したままスプライト(以下スプ)を動かすことはできるが、
カメラだけ動かすことはできない(視点だからスプライトも一緒に動いてしまう)。
→背景と同じ大きさの別のスプライト(スプ2)を用意し、背景より手前でスプ1より奥のレイヤに置いて動かせば擬似的に背景+スプ(1)で移動ができる。(何に使えるかは不明)
・あまりカメラを縮小方向に動かすと背景がちぎれますよね
→もともと大きい画像を用意するか、拡大をメインに使うようにする。
カメラでなくスプライトの方を動かす。などで対処。
@補足
テストプレー中にF12を推すとスプライトマップビューがでます。
ユーフォニウムみたいなアイコンがカメラ、黄色い像みたいのがスプライト。
テンキーついてない私のパソコンではいまいち進化を発揮できていないっぽいのですが、
マウスで動かすだけでも十分。今の画面の座標のチェックができます。
実際に動かしてテストプレー画面で確認もできます。これはすごい!(今日まで知らなかった)
★座標について
移動まわりの命令には「相対指定」「絶対指定」「開始点と終点の絶対2点指定」 「Xだけ指定」「Yだけ指定」「Zだけ指定」「XY指定」「XYZ指定」 があります。
カメラの移動に至ってはさらに、 「Vだけ指定」「Wだけ指定」「VW指定」が追加であります。(引用)
……ってあるんだけど、正直使い分けなんか私の脳では無理。ってことでざっくり
・「相対的に動かすか=\SP.SXYZ」相対……現在の位置から、入れた数値のぶん動かす
・「絶対的に動かすか\SP.ZXYZ」絶対……入れた数値は問答無用で座標。そこに飛ぶ。
で大別したい。(相対がSで絶対がZとか、めっちゃわかりやすいぞ! 感謝!)
(例えば画面800×600真ん中にいるスプライトのXに対して絶対で600を入れたら座標600の位置に移動してくれるけれど、相対で+600しちゃったら画面外にいなくなる可能性が高いんじゃなかろうか。こういう差があります)
もしかしたら無駄な動作になっちゃうのかもだけど、使い分けに混乱するくらいなら毎回全部XYZ指定しちゃってもいいのでは。(XYZのうち動かしたくない場所に相対なら0を入れればいいし、絶対ならスプライトマップビューの通りに入れればいい)
他、気になった記載事項
・スプライトの座標はレイヤの中心点を基準に表示される。
・レイヤの中心点はデフォルトでは画像の中央
・立ち絵の中心点定義のように、別途定義ファイルで好きな位置を中心点にできる
中心点とかよくわからないけど、力技でなんとかなるでしょ……
あまりにやりづらかったら定義ファイルをいじろうねって解釈しよっと
ところで、演出方法がわかってもそのへん使いこなすセンスがないんですけど、
そのへんどうしたらいいんでしょうか……地道な研究しかないかな……
_関係あるのかないのかきょうのべんりコマンド____
\SP.DEL(スプライト名)//……消去。いちいちGOしなくても消えてくれる\SP.SXYZ … 相対座標指定・XYZ移動
F8//テストプレー中、変数が見れる
F12//テストプレー中、カメラとスプライトの座標が見れる
\SP.SXYZ … 相対座標指定・XYZ移動
▼昔の記事(この記事のもととなったもの、のこしときます)
◆しばらく悩んでいた立ち絵縮小表示について。
\メリ(mer, 400, \PM)//立ち絵表示↑のような(マクロによる立ち絵表示)を、使わず、
¥SP.ST を使えばできる。
本当はこの辺の指定もまとめてマクロ?でできるのでは説がありますが、\SP.ST(mer, 200)\SP.SZ( 150, 200, 200 )\SP.GO(メリ)なかみ\メリ
しかし、縮小したら今度はそのことによってXY座標がズレた。
私にはわかりません……
あ、終点座標で指定すればいいのかも。
もう諦めて画像ソフトの方で縮小してゴリゴリ書き出したほうがいいね。
そのほうが容量的にもいいだろうしね。じゃあなんで縮小しようとしたんだっけ?
大きさ揃えるのがめんどくさいからだよ!
◆というわけで、画像の縮小/拡大
\SP.SZ( 150, 200, 200 ) //Z数値、時間、加速度
Z軸に極端な数値を入れてスプライト演出実行すると、なんも見えなくなる(あたりまえじゃ)
小さい画像に300とかかけてて、(多分XY座標がズレてたせいもあるけど)
完全に君を見失うギルティだった。20とかからやったほうがいいと思います!
小さい画像に300とかかけてて、(多分XY座標がズレてたせいもあるけど)
完全に君を見失うギルティだった。20とかからやったほうがいいと思います!
デフォルトのUIはなんかイヤ。でもUI作り変えるのめんどい。
そんなワガママを叶えるにはどうしたらいいか……
0)毎回頑張ります
1)画像差し替えくらいならやってもいいけど座標はいじりたくない
2)もう何もしたくない
・0の人……この記事は不要
ということで、以下1か2の人向け。
→自分用テンプレを作ってフォルダごとコピーしておく。
このくらいしかない。ガンガン上書きする。
コメントアウトとかじゃなく、ガンガン消す。(いっぱい書いてあるとわかんなくなるから)
フォントはじめ素材をどれ使ったのかわかるようにしときましょう!!
デフォルトにはあるものの使わなそうな項目は削除してダイエットさせておけば、容量的にも◎。(やっべあとでやっぱ必要になった!ってならないよう大本の雛形ももちろんコピーしてとっとこう)
@個人的削除ポイント(いいのかどうかはわかりません)
◇コンフィグ
・非アクティブ時でも動作
→初期設定で普通にONでいいのではと思います
・スクリーンセーバー起動防止
→これは……わかんないけど……どうなんだろ
・既読文章の最速表示
→別にあってもいいけど……普通に初期設定ONで悪いことってあるのだろうか
・選択済み選択肢の色を変える
→めんどいから初期設定ONにしてる。難易度的に嫌な人もいるのかな?わからない
・CTRLキーで未読スキップ有効
→未読スキップしたい人用に未読スキップがデフォになるチェックボックスつけとけば用が足りる? 両方チェックあるのなんか変じゃない……? まあいっか
・(確認メッセージ系)タイトルにもどる、回想を終える、設定初期化
→このへんは初期設定で確認ONでもいいのでは?と思います。好みにもよるけど。
@逆に、残したいポイント
・ウィンドウ透明度(YU-RISのいいところなんで……)
・文字表示速度(様式美)
・フルスクリーンモード(他になんとかする手段がない)
・セーブデータ削除とか上書きセーブとかは個人的にワンダイアログほしいなあと思います。クイック~系はいちいちメッセージでたらうざかろうけど、ないと困る人もいるかもしれないので、好みにあわせてプレーヤー側で設定できるようにしとくといいかなーと。
@個人的にですがコンフィグはYES・NOだとわかりにくいと思ったのでチェック方式にしてます。画像も少なくてすむしスペースも省ける!!
◇コンフィグ以外
ゲームの規模によりけりです。これだから自分用テンプレ作るのめんどくさいんだけど……
明らかにいらないなと思ったのは、
・メニューのクイック~関係
→メニュー開いてからクイックセーブ・ロードとか多分しないでしょ。クイックじゃないw
そもそもメッセージボックスにボタンいっぱいつけた場合、メニュー自体いらない気がします。(わかんないけど。ボタン多いとひと目でわかりづらい問題はまた別にありますけど)
逆にメッセージボックスはシンプルに行きたいんじゃって場合はメニューを活用すればよし。
ものによるけど削除したことある
・システムSE
→使ってないので
・既読文字の色を変える
→色を変えないならいらない項目。
・音声、ムービー関係
→多分つかわないのでざっくり落としてます。
・文字のグラデ・枠・影
→色合い調節がめんどくて操作不可にしました。調節しなくてすむくらい可読性があれば別にいいと思います。
・選択肢関係
→そもそも選択肢使わないゲームだった
・サンプルゲームのいろいろ
→言うまでもないけど……
・エクストラページの%表示とかカテゴリとか音楽再生ボタンとか簡略化
→用途に合わせて。
エクストラは雛形が結構ボリュームあるゲームを前提にしているっぽく、(そんなに貼るCGないから!……すんませんでした……ってなります)そのままだとかさばるので、自分の使うような規模に変えましょう。
が、回想とCGを同じページにまとめようとしたらムリでした。コンフィグは1ページにまとめられたのになあ。回想はいらない!って場合、もしかしたら画像選択とかでサウンドテストとCGギャラリーできる……かも。できない? わかんない
■完成品さんぷるその2。
『ウサチースカ!』
□やった(新しく)
・選択肢と選択肢画像用意
・選択肢での分岐
・変数での分岐
・画面に文字列表示
・メニュー画面実装
・フラグon時のみの会話イベント挿入
・イベントCG(差分あり・なし)
・立ち絵のX軸移動による入退場
・立ち絵のY軸移動(すばやく同じ値で+ーするとぴょん!って動きになる)
・サウンドテスト、CGモード、イベントリスト(回想)実装
□手を付けていない
・アイキャッチ的なもの
・画像選択肢
・画像選択肢
・フォント関係
・画像の縮小拡大(演出)、背景を動かす
・立ち絵の中心点制御
・レイヤーを使用した画像の表示、エフェクトなど
・エンドロール
・他
□思ったこと
・パック前に必要な画像を消さないように気をつけよう!!!
・動きがヘンなときはマスク画像を疑う。マスク画像は大事(大きさを揃える)。
・ページ改造をするとき、関係ありそうなファイル(定義&デザイン)はいっぺんに開いて編集が吉。どちらかだけでは手の届かない部分があることも。
・回想入れる#(ラベル)は背景が切り替わるところからはじめないとヘンになるよ
・サウンドテストの操作ボタンは魅力的だけど、一曲一曲曲名ボタンつくるのが超めんどい。
◆前にも言ったけど
・ゲームのボリュームとUIいじりの手間
システム面がとっても便利な反面、UIいじりに時間がかかるツールなので、
・レイヤーを使用した画像の表示、エフェクトなど
・エンドロール
・他
□思ったこと
・パック前に必要な画像を消さないように気をつけよう!!!
・動きがヘンなときはマスク画像を疑う。マスク画像は大事(大きさを揃える)。
・ページ改造をするとき、関係ありそうなファイル(定義&デザイン)はいっぺんに開いて編集が吉。どちらかだけでは手の届かない部分があることも。
・回想入れる#(ラベル)は背景が切り替わるところからはじめないとヘンになるよ
・サウンドテストの操作ボタンは魅力的だけど、一曲一曲曲名ボタンつくるのが超めんどい。
◆前にも言ったけど
・ゲームのボリュームとUIいじりの手間
システム面がとっても便利な反面、UIいじりに時間がかかるツールなので、
ゲーム自体が短めだと作った苦労に見合わなくてげんなりする可能性がある。
長編に使うか、または自分用に使い回せるテンプレ的なものを作っとくといいかもしれません。
使いまわしとかそんなの許せない!って人は毎回がんばってください
(座標くらいは使いまわせるか)
・画面サイズを変更するのに向いていない気がする
いやプレーするときはマウスでひっぱって自由に動かせるというハイパーすごい機能がついてるんだけど、そういう話でなく、もともとの画面サイズの話ね。比率というか。
縦長サイズにしたい!とかそういう場合のことね。
雛形があればともかく、現状は基本800×600で作られてるいろんなパーツを
自分で何とかするしかないのでめっちゃめんどいよ。
小さい画面とかタテヨコ変形とか自由な大きさで作りたい場合は別のツールのほうがいいかも。
でも頑張ればいけないこともないよ。
長編に使うか、または自分用に使い回せるテンプレ的なものを作っとくといいかもしれません。
使いまわしとかそんなの許せない!って人は毎回がんばってください
(座標くらいは使いまわせるか)
・画面サイズを変更するのに向いていない気がする
いやプレーするときはマウスでひっぱって自由に動かせるというハイパーすごい機能がついてるんだけど、そういう話でなく、もともとの画面サイズの話ね。比率というか。
縦長サイズにしたい!とかそういう場合のことね。
雛形があればともかく、現状は基本800×600で作られてるいろんなパーツを
自分で何とかするしかないのでめっちゃめんどいよ。
小さい画面とかタテヨコ変形とか自由な大きさで作りたい場合は別のツールのほうがいいかも。
でも頑張ればいけないこともないよ。
ブログ内検索
最新記事
(06/04)
(06/17)
(06/11)
(06/08)
(12/12)
このブログについて
ゲーム作りたい人のメモ。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
講座というほどのものでもないおぼえがきです。
何か参考になるところがあればご自由にどうぞ。
ほぼ自分用なので、日本語いきあたりばったりでごめんなまし。
※ここに書いたことは全体的に
「本当はなんとかする方法があるかもしれないけど、私にはわからない」が多く…
あんまり仕組みを理解していないし誤解もあるかもしれません。
というわけで責任は負いません。ごめんなさい!
リンク:ゲーム作ってる本館。
